Verknüpfte Datenquellen kennt man oft nur aus der Datenbankwelt. Sie können jedoch auch direkt im SharePoint Server genutzt werden. Verknüpfte Datenquellen bieten dabei einige Vorteile. So tragen sie zum Beispiel zur Übersichtlichkeit in den einzelnen SharePoint-Listen bei. Für den Anwender wird eine zusammengefasste Ansicht über alle erzeugt.
Zur Erstellung einer verknüpften Datenquelle mittels dieses Beitrags benötigt man, zusätzlich zum SharePoint inklusive administrativen Recht auf der SiteCollection, einen SharePoint Designer. Ausgangspunkt sind zwei benutzerdefinierte SharePoint-Listen, eine welche den Kundennamen und die Bestellnummer beinhalten, eine andere mit den einzelnen Positionen der Bestellung.
Dazu legt man erst eine Liste Kundenbestellungen mit den Feldern Kundenname und Bestellnummer. Zum Test sind die Datentypen dabei irrelevant.(Eine Textzeile gewählt). Die zweite Liste nennt man Bestellungen. Diese beinhaltet die Felder Bestellnummer, Position und Bezeichnung. Auch hier ist der Datentyp irrelevant. Abschließend ändert man noch die Titelspalte in nicht erforderlich und achte darauf, dass in der Liste Bestellungen die Bestellnummer nicht eindeutig sein darf.
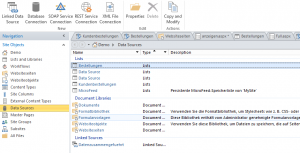
Als nächstes öffnet man im SharePoint Designer die SiteCollection, wo diese Listen erstellt wurden und erstellt unter Data Source eine neue Linked Data Source.
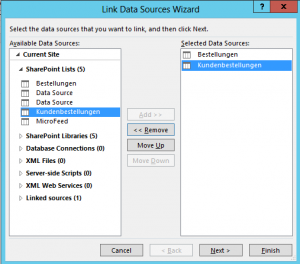
Im sich öffnenden Fenster wählte man anschließend Configure Linked Source… und fügt die Listen Kundenbestellungen und Bestellungen zu den Selected Data Sources hinzu.
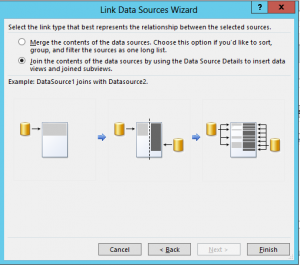
Anschließend klickt man auf Next und wählt den Punkt „Join the contents of the data sources…„
und bestätigt das ganze mit Finish.
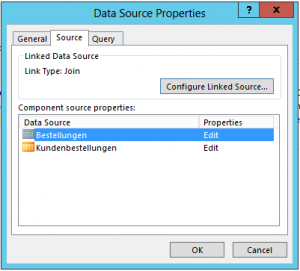
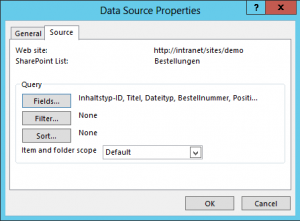
Anschließend kann man hinter der jeweiligen Liste mittels Edit noch Einstellungen für die Sortierung, Filterung und Anzeige vornehmen.
Damit wäre die Verknüpfung der Datenquellen abgeschlossen. Nachfolgend kann man sich um das Anzeigen kümmern. Dazu nimmt man entweder eine vorhanden Seite oder erstellt sich im SharePoint Designer eine neu. Diese öffnet man anschließend im SharePoint Designer im erweiterten Modus
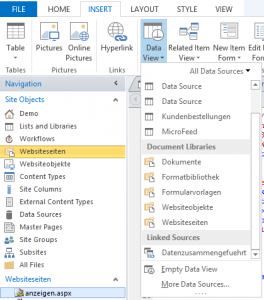
und setzt den Courser zwischen den <form Tag. Nun kann man unter der Registrierkarte Insert eine neue Data View für seine verknüpfte Datenquelle einfügen.
Anschließend markiert man den gesamten eingefügten Bereich, wählt im rechten Bereich unter Data Source Details die entsprechenden Felder der übergeordneten Liste aus und fügt diese über Insert Selected Fields as Multiple Item View ein.
Als hilfreich dabei erweist sich, wenn schon ein Dummy Datensatz in den Listen vorhanden ist. Außerdem ist zu beachten, dass im Designer Funktionen manchmal ausgegraut sind, wenn das Dokument noch nicht gespeichert wurde.
Damit bekommt man nun beim Aufruf der Seite eine Datenansicht der ersten Liste.
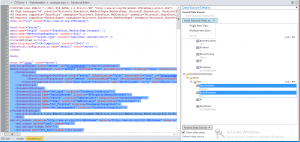
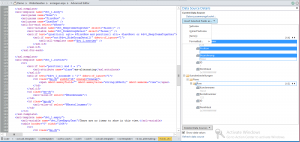
Als nächstes sucht man im Quellcode der Seite im SharePoint Designer den Tag wo die Daten des zu verknüpfenden Feldes geladen werden. In dem Fall <xsl:value-of select=“@Bestellnummer“/> . Nun setzt man dahinter den Courser, wählt diesmal die Felder der zweiten Liste aus und fügt dies mit Insert Selected Fields as Joined Subview ein.
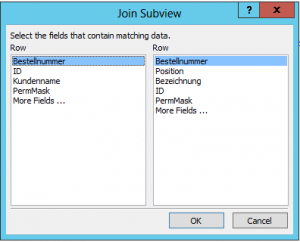
Dabei muss nun die zu verknüpfende Spalte angegeben werden.
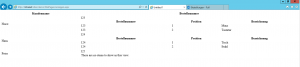
Nach anschließendem Speichern und aufrufen im Browser bekommt man nachfolgendes Ergebnis.
Anschließend sollte die Ansicht dann mittels CSS formatiert und Links zu den einzelnen Objekten eingefügt werden. Der Einfachheit halber wurden hier nur Rahmen hinzugefügt.